Acessibilidade
Tecnologias assistivas e sua importância
6 minutos de leitura
Por que conhecê-las é tão importante quando falamos sobre Acessibilidade Digital?
Uma maneira muito boa de começar a estudar sobre acessibilidade digital é entender como as tecnologias assistivas funcionam, assim conseguimos projetar já prevendo como nossos projetos se comportarão nestes dispositivos e/ou softwares.

Mas o que são tecnologias assistivas?
Tecnologia Assistiva é um termo ainda novo, utilizado para identificar todo o arsenal de Recursos e Serviços que contribuem para proporcionar ou ampliar habilidades funcionais de pessoas com deficiência e consequentemente promover Vida Independente e Inclusão.
São a partir destes conhecimentos, que começamos a nos questionar quando projetamos, como pensar que um simples “clique aqui” facilita ou interfere na navegação do usuário que usa o leitor de tela e navega a partir dos links, ou se aquela tela super conceitual e rebuscada faz sentido para um usuário com limitações de movimento e precisa usar um dispositivo como uma varinha de cabeça. Aquele tom sobre tom é lindo, né? Mas será que todos os usuários vão conseguir visualizar estas diferenças?
Estes e muitos outros são questionamentos que devem fazer parte do nosso trabalho. Quando pensamos em experiência do usuário, estamos falando de todos os usuários.
Leitores de tela
Leitores de tela são softwares que trabalham com o sistema operacional do computador ou celular, transformando as informações da tela em uma resposta falada, através de um sintetizador de voz. Eles também podem transformar estes textos em uma informação tátil através do Display Braille, conhecido como linha Braille, que funcionam através de um sistema eletromecânico onde um conjunto de pontos são levantados e abaixados, formando uma linha de texto em braille.

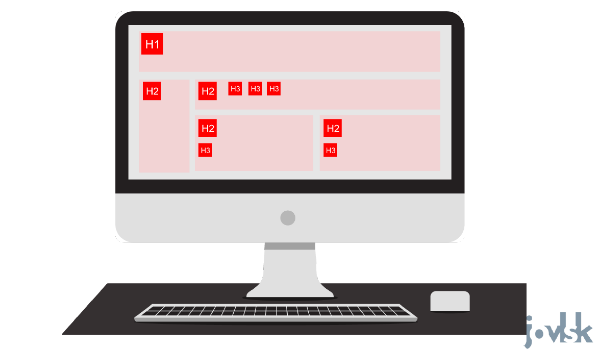
Com o uso do teclado, a navegação, através de leitores de tela, ocorre através de três métodos:
- Utilizando as setas do teclado, o leitor faz a leitura de toda a página.

- Com a tecla “Tab” a leitura é feita a partir dos links contidos na página.

- Utilizando como atalho a tecla “h”, a leitura é feita a partir dos títulos das páginas e isso nos leva a importância de nomeá-los corretamente na hora de codificar.

Uma técnica a ser utilizada e que ajuda a entender o funcionamento do leitor de tela é habilitar a acessibilidade no menu rápido do sistema operacional em seu celular. No Android, o ícone vai ficar no cantinho inferior direito e pronto para você testar sempre que quiser.
Como você terá entendido até aqui, os usuários de leitores de tela utilizam esta ferramenta para transmitir a eles todas as informações contidas numa tela, incluindo as imagens que estão ali. Por isso é muito importante que além do texto visual também esteja presente no seu projeto a descrição das imagens, esta contextualiza ao usuário as figuras e imagens presentes.
Tradutores para Libras
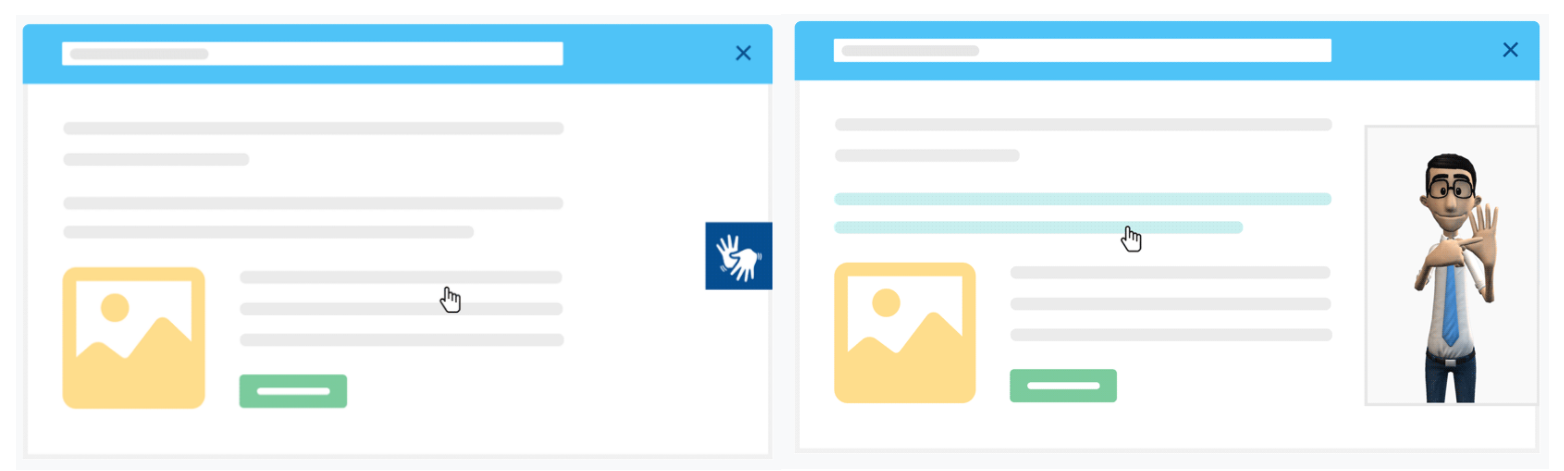
Nem todos os usuários com deficiência auditiva são alfabetizados na língua portuguesa, e muitos utilizam a Linguagem Brasileira de Sinais — Libras, como forma de se comunicar. Sendo assim, existe no mercado os Tradutores para Libras, como a Hand Talk, que utiliza o Hugo, um avatar 3D que traduz o texto selecionado em libras.
Ele é ativado através do ícone azul presente na lateral da interface indicando que é um sistema acessível.

O uso de tradutores em forma de avatar é uma tecnologia que está em constante evolução e é uma excelente ferramenta para traduzir textos pronto. Entretanto, devemos sempre estar atentos ao seu uso quando a finalidade é realmente se comunicar com o usuário em tempo real, respondendo perguntas não programadas e lidando com dados sensíveis. Neste caso, a possibilidade de usar um tradutor humano deve ser considerada.
Importante:
Na reprodução de vídeos, utilize legenda e descrição de imagens. Na legenda identifique os personagens que estão falando. Imagine um diálogo de costas, como nosso usuário surdo poderá identificar quem está falando?
Descreva também os sons ambientes. u\Uma porta batendo ou o som de um carro passando podem fazer toda a diferença na história que está sendo contada.
Ampliadores de tela
Usuários com baixa visão, mesmo com o uso de óculos ou lentes de contato podem ter comprometimento no funcionamento visual dos olhos. Tais indivíduos podem utilizar softwares que ampliam toda ou parte da tela para que seu conteúdo seja visualizado facilmente.

Outro dispositivo disponível no mercado são os ampliadores de tela físicos, esses equipamentos funcionam como uma grande lupa onde a tela é inserida ao fundo e sua imagem é ampliada. Não pense que eles atendem só usuários com baixa visão, existem alguns depoimentos de pessoas usando para ampliar a tela do celular e assistir um filme.

Os ampliadores de tela, sejam físicos ou digitais, auxiliam nossos usuários a utilizarem interfaces de modo ampliado. No Windows esta ferramenta está disponível na forma de lupa (pressione a tecla do logo do windows + Adição (tecla +) para ativar), procure conhecer e utilizar para entender como funciona e qual a melhor maneira de projetar pensando nessa tecnologia assistiva.
Teclados e mouses adaptados
Utilizados por usuários com deficiência física ou mobilidade reduzida, mouses e teclados podem ser adaptados para garantir de forma alternativa o acesso aos conteúdos na web. Não podemos esquecer que, apesar de muito importantes, estes recursos não garantem total acesso, aumentando a responsabilidade de projetar nossas interfaces pensando na acessibilidade.
Em 1996, inicialmente em um projeto da Universidade Federal do Amazonas, foi desenvolvido pelo prof. Manuel Cardoso o mouse ocular, solução que permite capturar e codificar os movimentos e as piscadas do globo ocular e transformá-los em sinais de comunicação.

Assim como mouse de sopro, que utiliza um módulo eletrônico para fazer os cliques por meio de sopros, ou os teclados com teclas coloridas e espaçamentos maiores. Esses hardwares procuram facilitar o acesso aos conteúdos web, de forma alternativa.

Como descrito acima, essas tecnologias facilitam sim o uso de nossos sites, mas não são suficientes. Ao projetar, evite atividades com limites de tempo, se não for possível, adicione o recurso de pausar. Lembre-se o quanto você fica irritado quando seu mouse trava por falta de pilha.
Não obrigue seu usuário a utilizar o teclado pra tudo, nem só o mouse. Dê alternativas a ele. Certifique-se que suas páginas são tolerantes a erros, nem sempre é fácil controlar todas essas tecnologias.
Evite formulários longos e áreas clicáveis precisas e pequenininhas. Forneça atalhos como aquele CEP inserido que já carrega o nome da rua, bairro, cidade.
Pense no seu usuário e o seu usuário são todos os usuários.
Tem uma frase do Steve Krug, no livro “Não me faça pensar”, que se aplica muito bem à experiência do usuário e também à acessibilidade, ele diz:
“Quantas oportunidades temos de melhorar, radicalmente, a vida das pessoas apenas fazendo o nosso trabalho um pouco melhor?”
Que tenhamos a consciência de que a barreira não é a deficiência de nossos usuários, e sim os nossos trabalhos que não foram projetados para atender a todos.
“No dia em que cada ser humano tiver a exata noção da magnitude de suas próprias limitações, a nossa especialidade deixará de existir.
Neste dia, quando alguém falar em acessibilidade, ninguém mais vai pensar num monte de gente esquisita, vivendo de maneira excêntrica.
Acessibilidade fará parte do currículo de todas as profissões, será coisa do dia-a-dia de todas as pessoas e especialistas em acessibilidade e usabilidade seremos todos!”
Para escrever este artigo foram utilizados aprendizados adquiridos nos cursos gratuitos sobre Acessibilidade do EV.G/Enap. Basta entrar no site, se cadastrar e buscar por “eMAG” no catálogo de cursos.
Lembre-se, uma boa maneira de projetar acessibilidade é entendendo como os usuários utilizam seu produto e aprendendo como as tecnologias assistivas funcionam você consegue pensar no seu projeto a partir delas.
Existem estas e outras tecnologias assistivas, não se limite a este artigo, busque novas referências e sempre pense nos usuários — em todos.
Agradecimentos
Agradeço muito aos colegas da Comunidade de Práticas de Acessibilidade na CWI Software, onde juntos temos trabalhado para tornar a acessibilidade um tema presente em todos os nossos projetos.
Este post faz parte de uma série de posts sobre acessibilidade e teve a colaboração de Isabel Mendes e Rafael Peduzzi.